How to change the date format in Wix
Quite often my customers ask me to change the date format on their Wix site. Some requirements are simple. They can be achieved by the Wix date picker component. Others are more complex and need some coding work. I will show you both methods so that your customers are happy. And more money for your business!
Wix date picker
This is the easiest way to format the date. You drag and drop the date picker from the menu. Then you click and select a few things. And you are done.
Wix date picker works best when you want to display the current date. Or, your required format is one those four options: “MM/DD/YYYY”, “DD/MM/YYYY”, “YYYY/MM/DD”, or “YYYY/M/D”.
The last format only has one “M” and one “D”. How is it possible? It just means that Wix will eliminate the leading 0s in the month and the date. For example, January is shown as “1” instead of “01”. And December is shown as “12” because there is no leading 0 in December value.
Let’s have some hand-on exercise with the date picker.
Use Wix Date Picker to enter a date
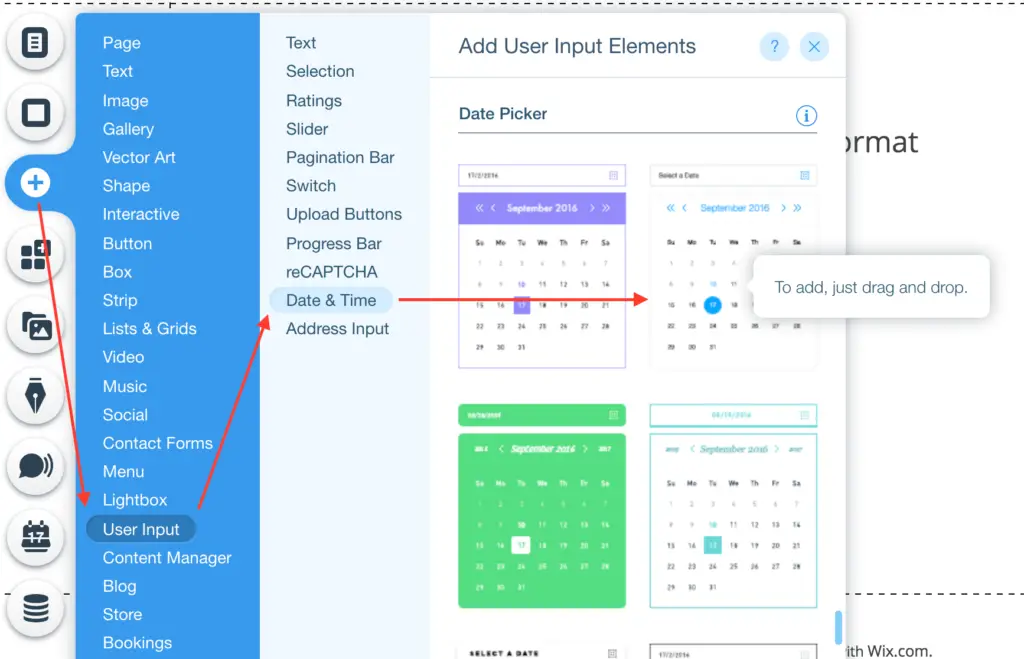
Click on “Add” icon. Select “User Input” on the dark blue menu. Select “Date & Time” on the light blue menu. Drag and drop one date picker to your site.
 Drag and Drop Date Picker
Drag and Drop Date Picker
In order to save the date to your collection, you need a collection with a date-&-time-type field and a dataset. I assume you already know how to do it. For this exercise I created a very simple date collection and a date dataset. See my screenshots below.
 Date & Time Type
Date & Time Type
Then I use the button “Connect to Data” on the date picker to connect to my dataset. I set “Value connects to” to “Date” field of my collection.
The last step is to pick the date format that I want. I will tell you my favorite. It is “DD/MM/YYYY”.
 Select Date Format
Select Date Format
Use Wix Date Picker to display a date
Same steps as the above. Click on “Add” icon. Select “User Input” on the dark blue menu. Select “Date & Time” on the light blue menu. Drag and drop one date picker to your site.
I will show you how to display today date on the date picker. This is an easy one. You click on “Settings”. In the section “Show text on load”, you select Today’s date.
 Display Today’s Date
Display Today’s Date
The more complex exercise is to display a date from your collection. I reuse the collection and the dataset from the above exercise. Again you connect your new date picker to the dataset.
But because you use this date picker to display only, the “Read only” option is selected in the date picker settings.
 Display only
Display only
And don’t forget the last step which is to select the date format. It is “DD/MM/YYYY”.
Wix codes to format date
Once in a while someone asks you to format the date in a way that the date picker cannot handle. For example, you need to display “Dec 25, 2019” instead of “12/25/2019”. The date picker doesn’t have a format for that. Then your only option is to use Wix codes.
It is not difficult. There is only one javascript function to learn. After that, it will serve you well for a very long time. The function is .toLocaleDateString( ).
The function takes two parameters: locales and options.
Locales parameter
Examples of locales parameter are ‘en-US’, ‘en-GB’, ‘en-IN’, ‘fr’, ‘ja’, ‘de’.
Those tiny short strings tell the function which local format to use. ‘en’ is for English speaking community. ‘fr’ is for French speaking community. ‘ja’ is for Japanese speaking community. ‘de’ is for German speaking community.
The problem is that lots of countries use English. You don’t want to use the US format for the Great Britain. You must be specific. In this case, you can use an extension to specify the country. For example, ‘en-US’ is for the USA. ‘en-GB’ is for the Great Britain. Or ‘en-IN’ is for India.
Options parameter
Options parameter is a group of properties that helps customize your date to the teeth. Date related properties are
- dateStyle
- weekday
- era
- year
- month
- date
dateStyle property
The options you can use here are: “full”, “long”, “medium”, “short”. The exercise below will show you the effect of each option on your date format.
I drag & drop a date picker to my Wix page. Its ID is “datePicker”. I also drag & drop a text (Title) to my page. Name the text ID as “dateFormat”. Basically, the text will display a different format of the date on the date picker.
I add an onChange event “datePicker_change” to my date picker. Inside this event, I will write the codes to reformat the date.
export function datePicker_change(event) {
//test option
let options = { dateStyle: “full” };
$w(‘#dateFormat’).text = $w(‘#datePicker’).value.toLocaleDateString( ‘en’ , options );
}
The results for each option are below.
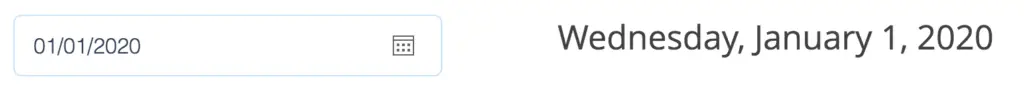
let options = { dateStyle: “full” };
 dateStyle Full
dateStyle Full
let options = { dateStyle: “long” };
 dateStyle Long
dateStyle Long
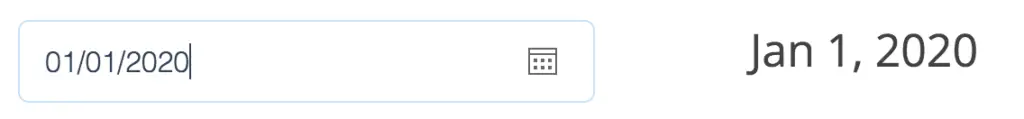
let options = { dateStyle: “medium” };
 dateStyle Medium
dateStyle Medium
let options = { dateStyle: “short” };
 dateStyle Short
dateStyle Short
weekday property
You tell the function how you want to display the weekday component of the date. For example, “Thursday” or “Thu” or “T”. Your options are “long”, “short”, “narrow”.
Let’s see the effect of each option below. I am going to use the same setup. I only change the options variable.
let options = { weekday: “long” };
 Weekday long
Weekday long
let options = { weekday: “short” };
 Weekday short
Weekday short
let options = { weekday: “narrow” };
 Weekday narrow
Weekday narrow
era property
Display the era of the date. Your options are “long”, “short”, “narrow”. Let’s see the effect of each.
let options = { era: “long” };
 Era long
Era long
let options = { era: “short” };
 Era short
Era short
let options = { era: “narrow” };
 Era narrow
Era narrow
year property
In case you want to manipulate the format of the year, this is what you need. Your options are “numeric” or “2-digit”. Let’s give them a few tests.
let options = { year: “numeric” };
 Year numeric
Year numeric
let options = { year: “2-digit” };
 Year 2 digits
Year 2 digits
month property
This property is what you need to change the month format of your date. Your format options are “numeric”, “2-digit”, “long”, “short”, “narrow”. Let me put the options into Wix and see the effects.
let options = { month: “numeric” };
 Month numeric
Month numeric
let options = { month: “2-digit” };
 Month 2-digit
Month 2-digit
let options = { month: “long” };
 Month long
Month long
let options = { month: “short” };
 Month short
Month short
let options = { month: “narrow” };
 Month narrow
Month narrow
day property
The day component isn’t untouchable either. You can customize the day component by setting the options to either “numeric” or “2-digit”.
let options = { day: “numeric” };
 Day numeric
Day numeric
let options = { day: “2-digit” };
 Day 2 digit
Day 2 digit
Put your options together
You have learned how each option affects your date format. But you are not sure how they work together. In reality, you do need to use them together to create the desired format. Take a look at a few example below.
Let’s say you are going to build a website about wedding. And you want to use words to tell the wedding date instead of just the cold numbers. Therefore, “Saturday, February 01, 2020” instead of “Sat 02/01/20”.
Your options are
let options = { weekday: “long”, month: “long”, day: “2-digit”, year: “numeric” };
Another example, you want the live-event dates to be short and sweet on your rock music site. The remaining space is for event description and video advertising. Therefore, the desired date is like “Fri, Feb 14”. No year.
Your options are
let options = { weekday: “short”, month: “short”, day: “2-digit” };
Last example, assume you are building a website for your high school history project. You want to say Rome fell in “September, 476 AD”.
Your options are
let options = { month: “long”, year: “numeric”, era: “short” };
Conclusion
Once you know the toLocaleDateString() function and its options, manipulating date is no longer a difficult task. All you need to do is to put together components that you need like weekday, month, date, year. Then you select the right option for each component. Experiment and have fun with it. If you have any question, you can leave a comment below. I will help whenever I can.